javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

Returning UrlTree from CanActivate guard breaks browser's history and leads to an inconsistent state · Issue #43101 · angular/angular · GitHub
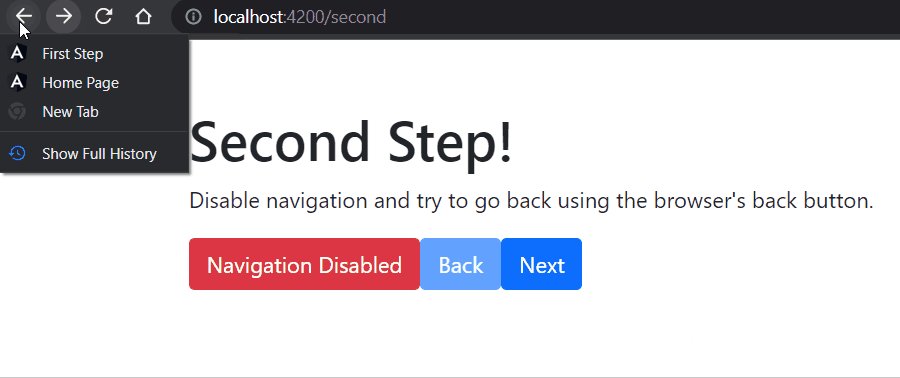
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)