Programmatically prevent the destruction of components when requested · Issue #5275 · angular/angular · GitHub

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub
RouteReuseStrategy components are not destroyed even if shouldDetach is true and shouldReuseRoute is false · Issue #16713 · angular/angular · GitHub

chromium - Angular appends component to the page nad wont remove old when route changes - Stack Overflow

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

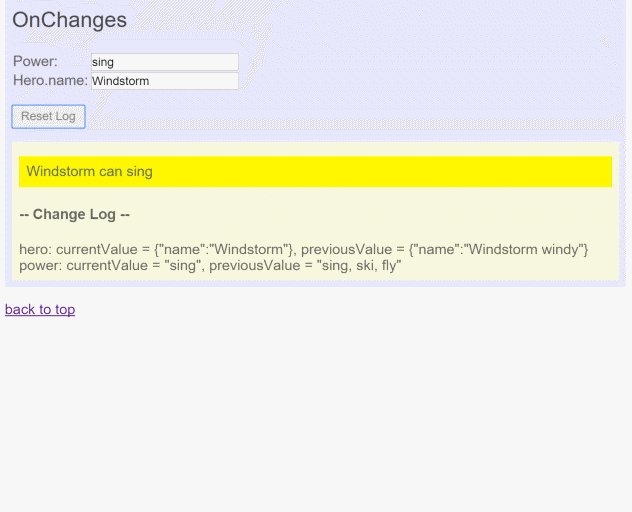
observable - Angular Form Reset getting Error "Attempt to use a destroyed view: detectChanges" - Stack Overflow

javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium