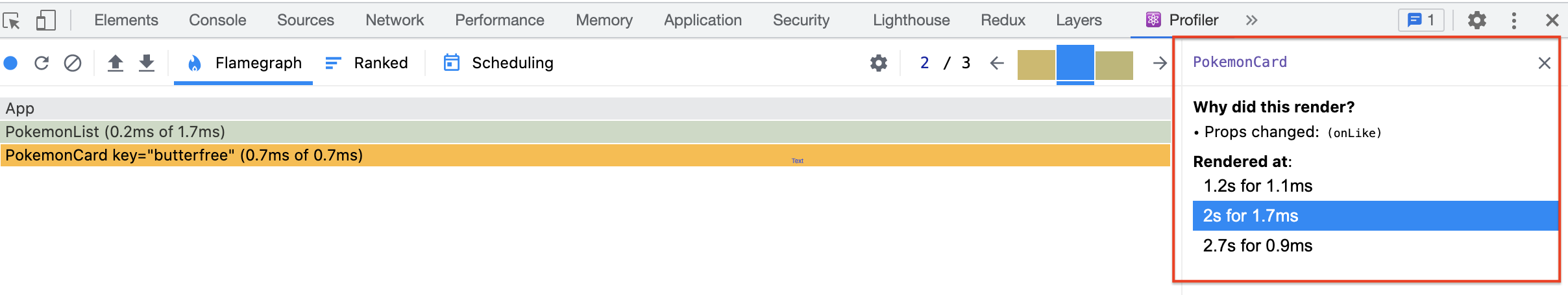
Bug: React devtools "highlight updates when components render" and profiler output not matching when using memo · Issue #19778 · facebook/react · GitHub

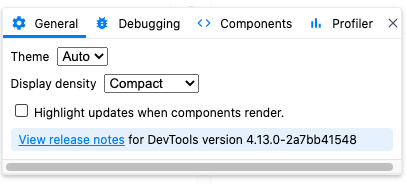
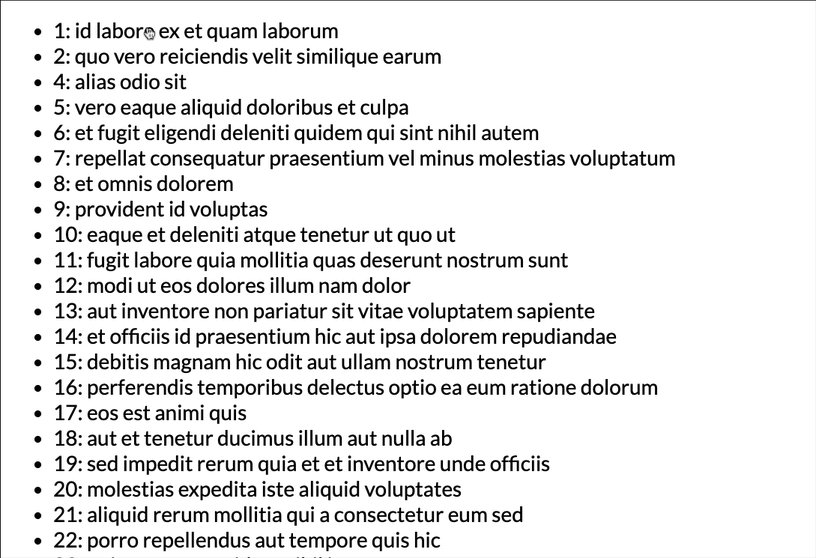
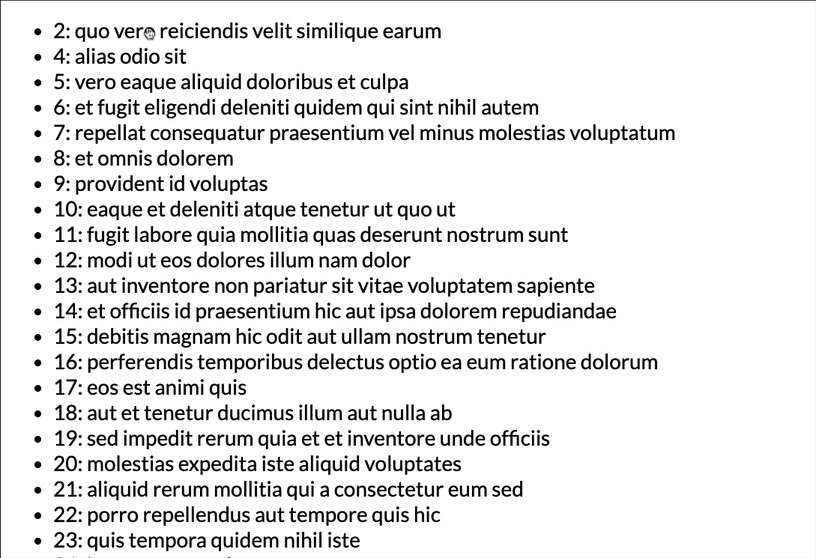
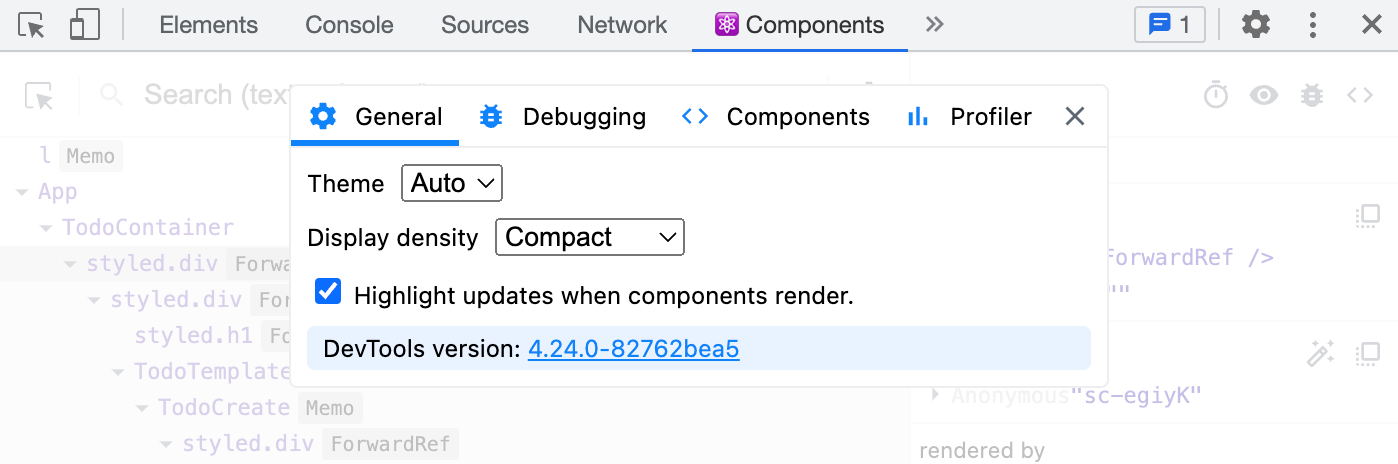
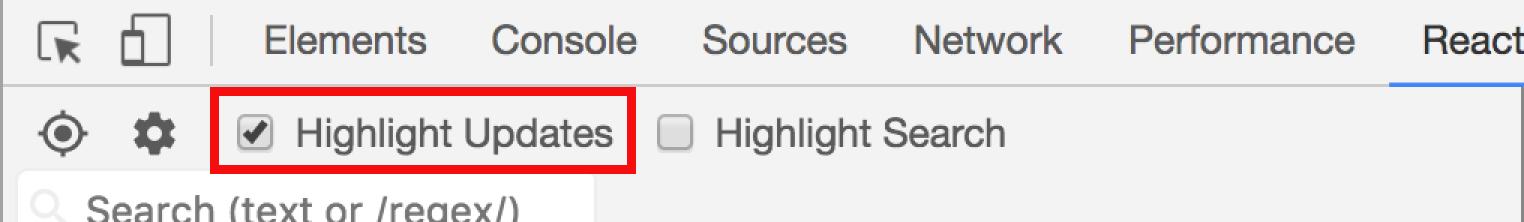
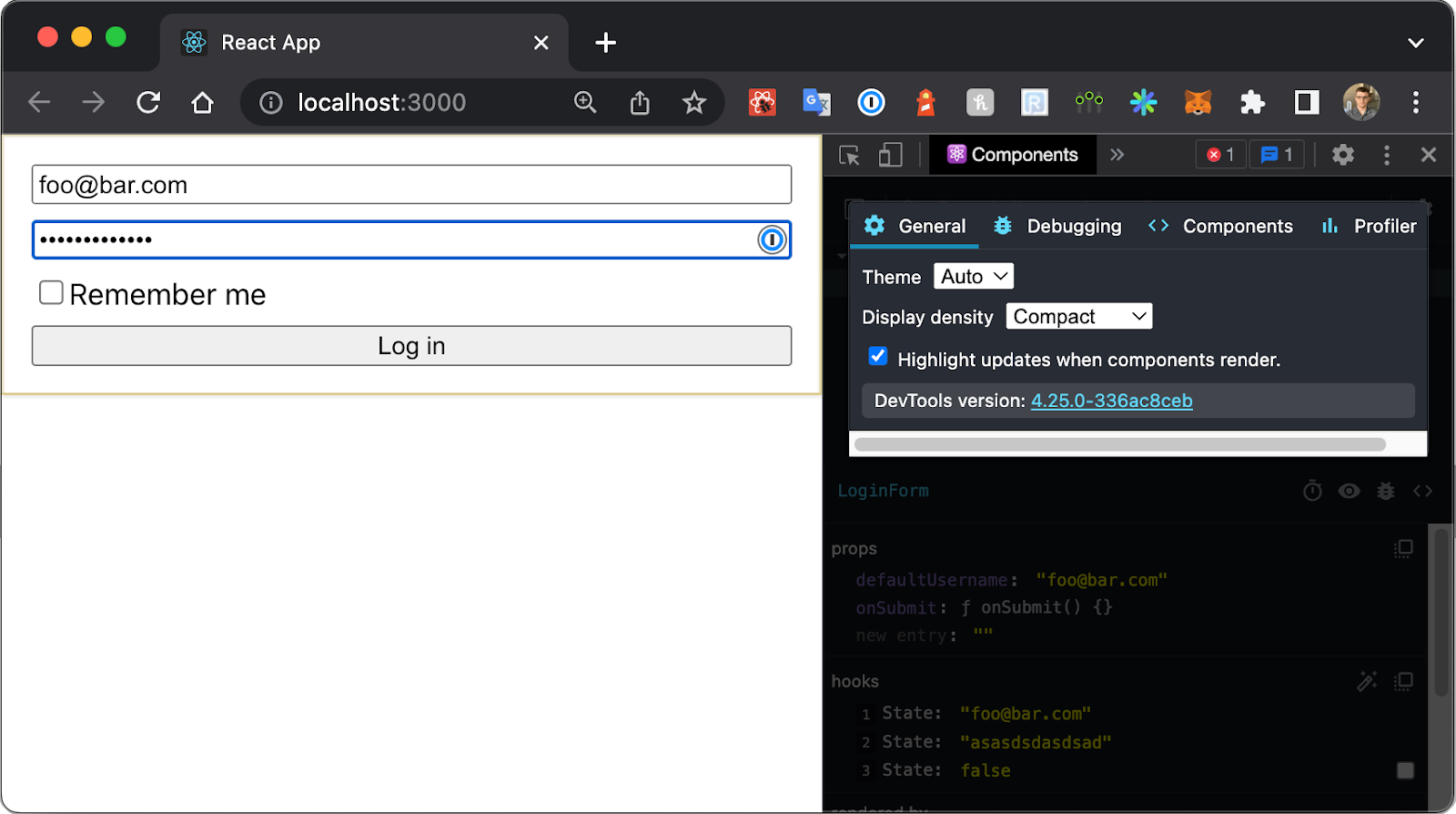
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

дэн on Twitter: "Today I learned: you can inspect React Native component instances in Chrome using the standalone React DevTools. https://t.co/xPDaEaw0OA https://t.co/cY1hCzC5Yl" / Twitter

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium