javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow
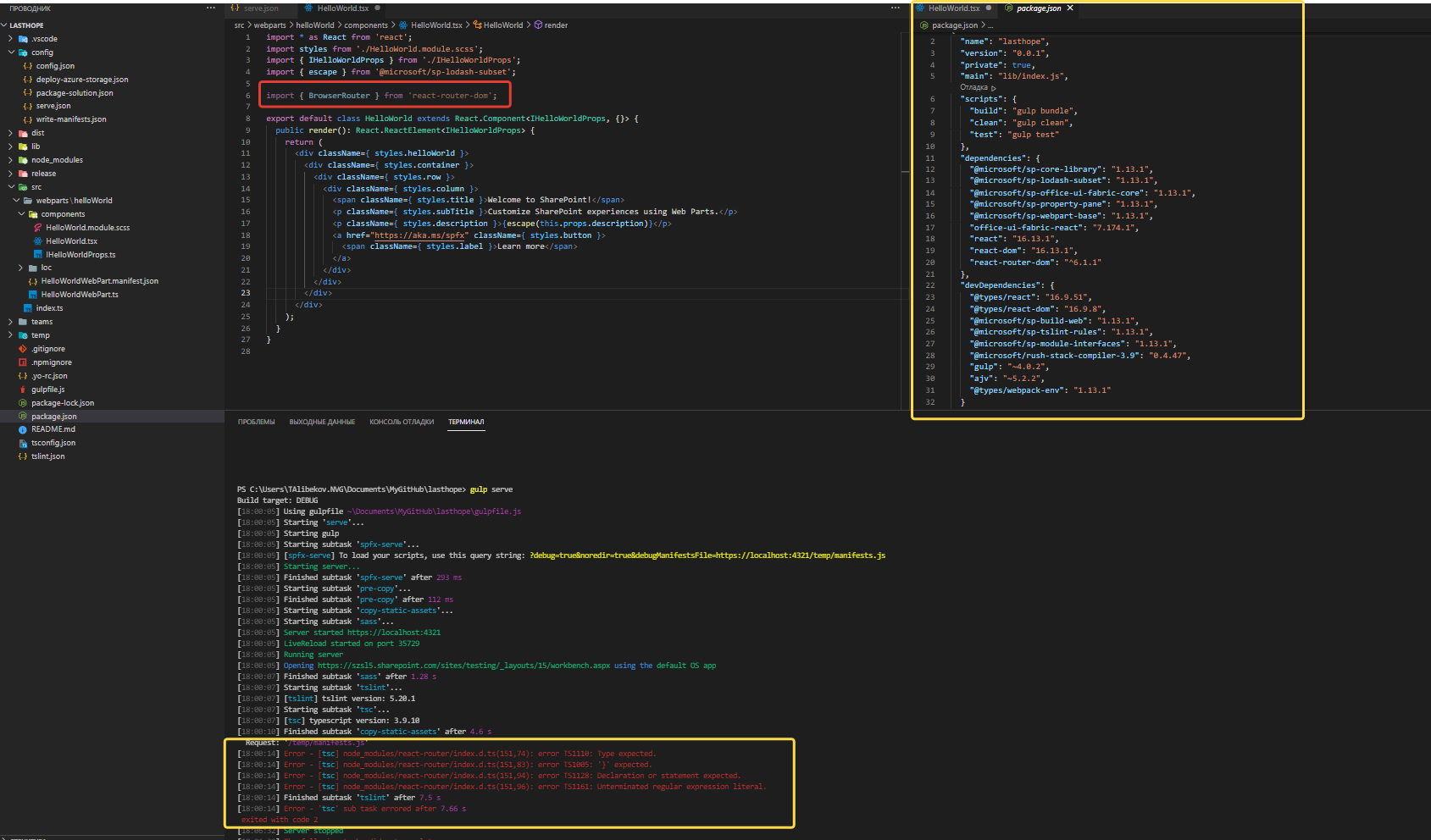
![ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4327773/27660809-845e3576-5c1d-11e7-9fe7-4237f55d60a0.png)
ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub




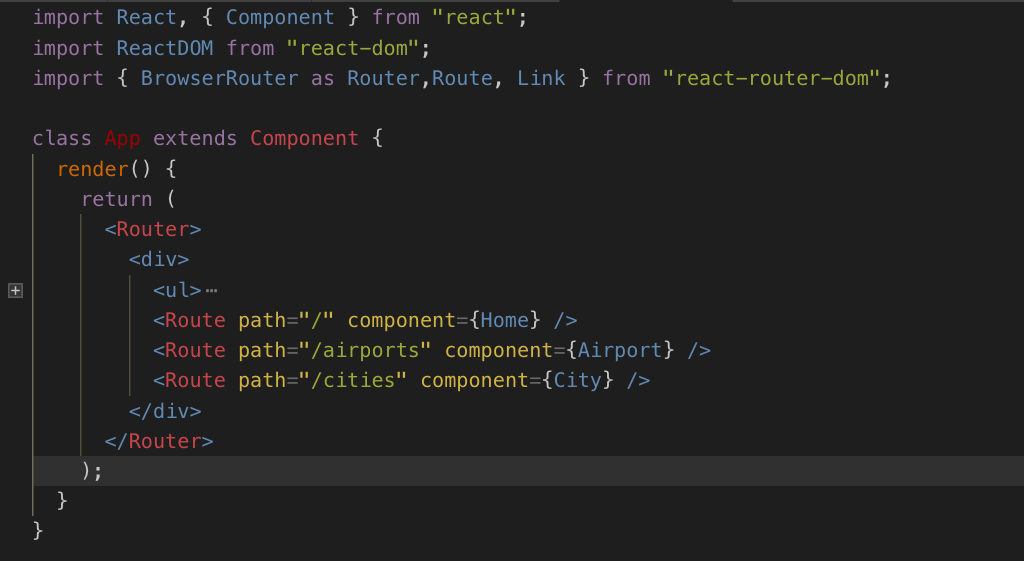
![Getting Started with React Router 6 and Typescript [2022] - YouTube Getting Started with React Router 6 and Typescript [2022] - YouTube](https://i.ytimg.com/vi/2aumoR0-jmQ/maxresdefault.jpg)








,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)