
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

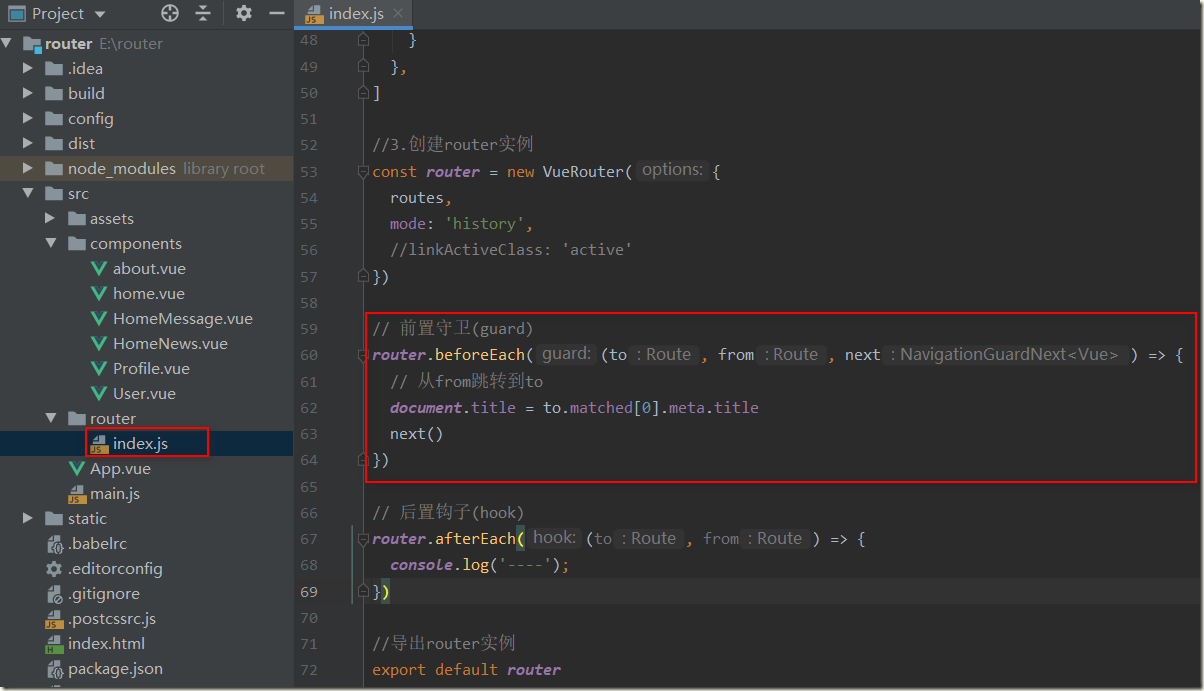
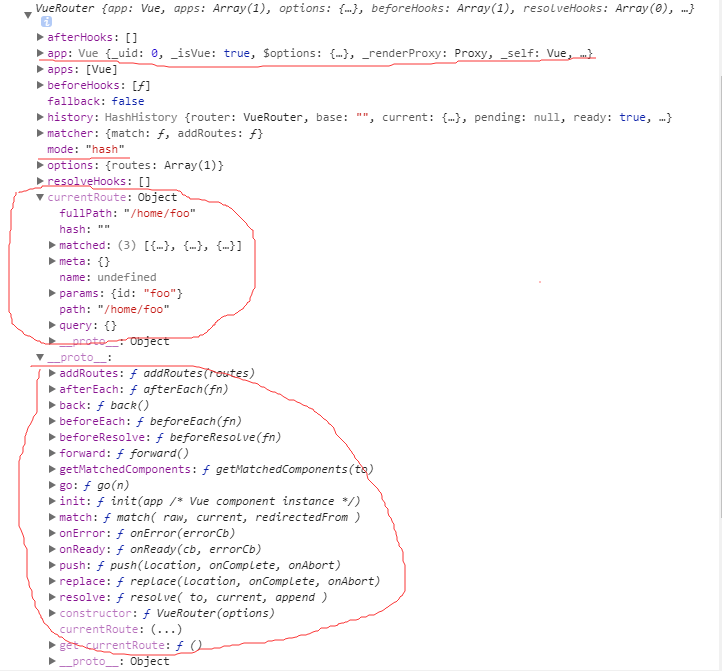
In the afterEach hook, the query of loaction.href != to.fullPath · Issue #1197 · vuejs/vue-router · GitHub

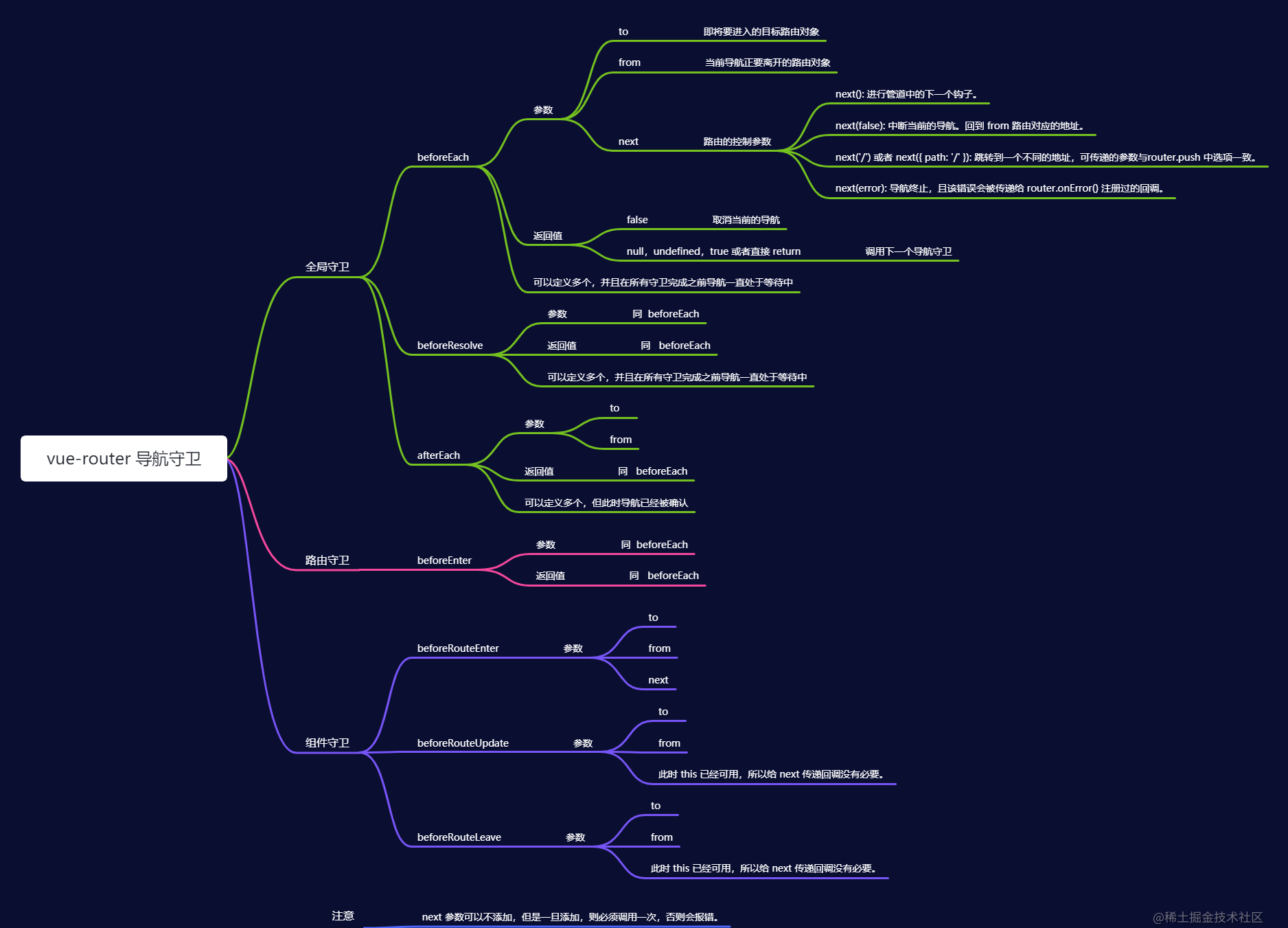
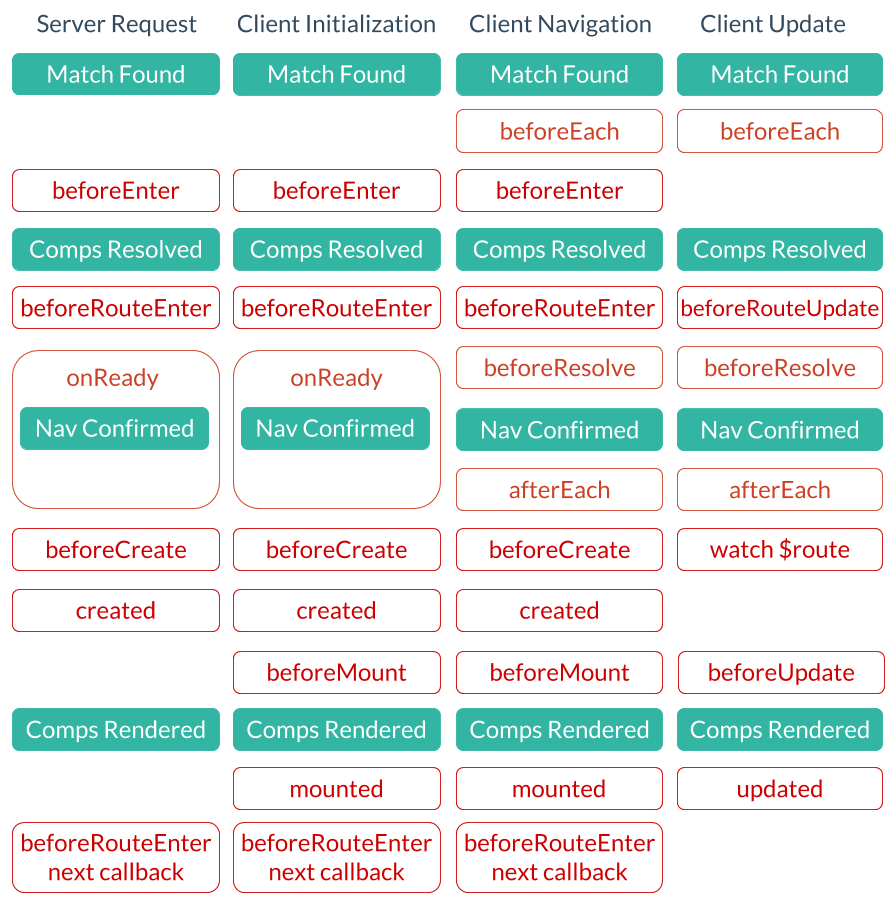
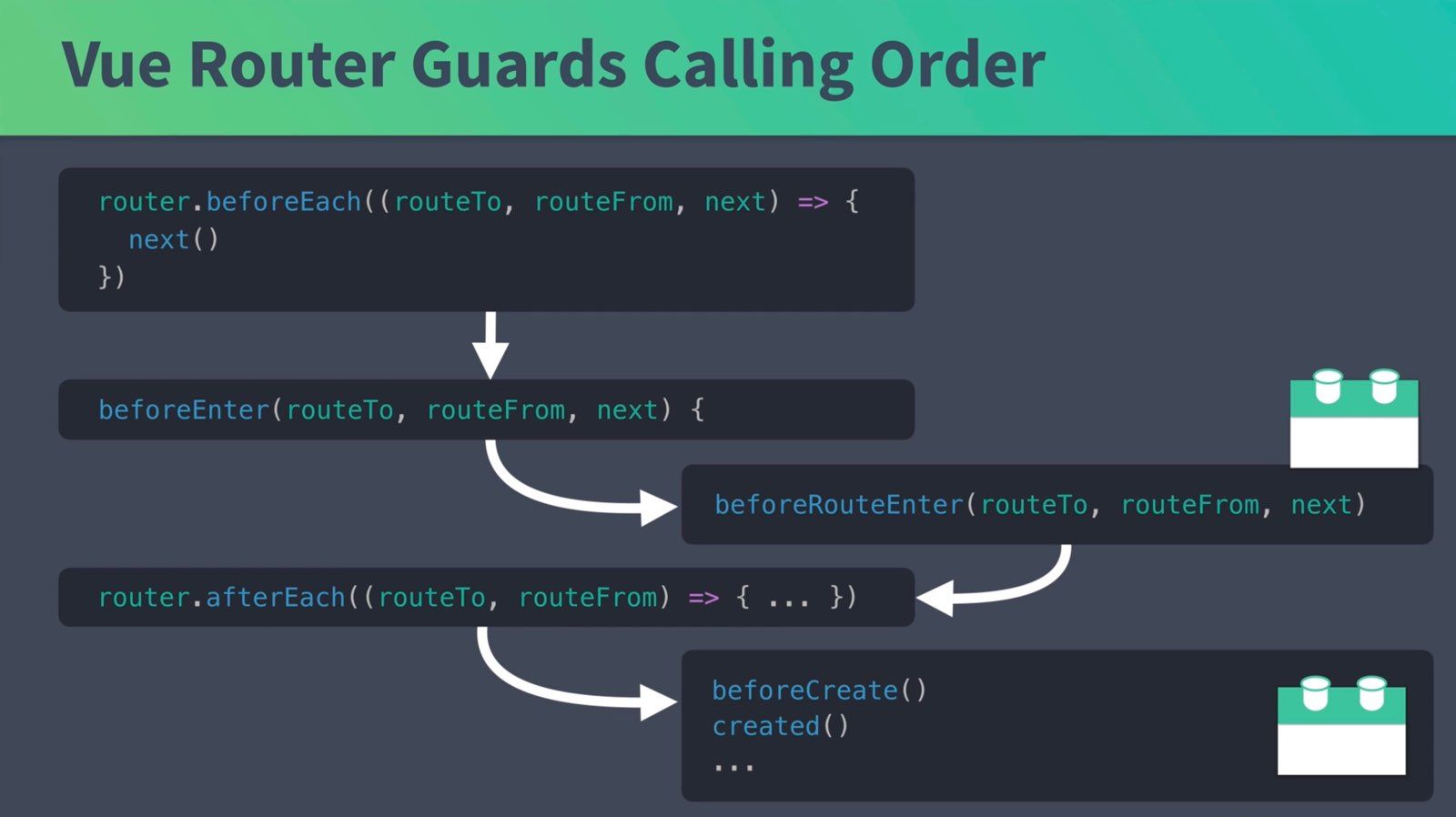
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.


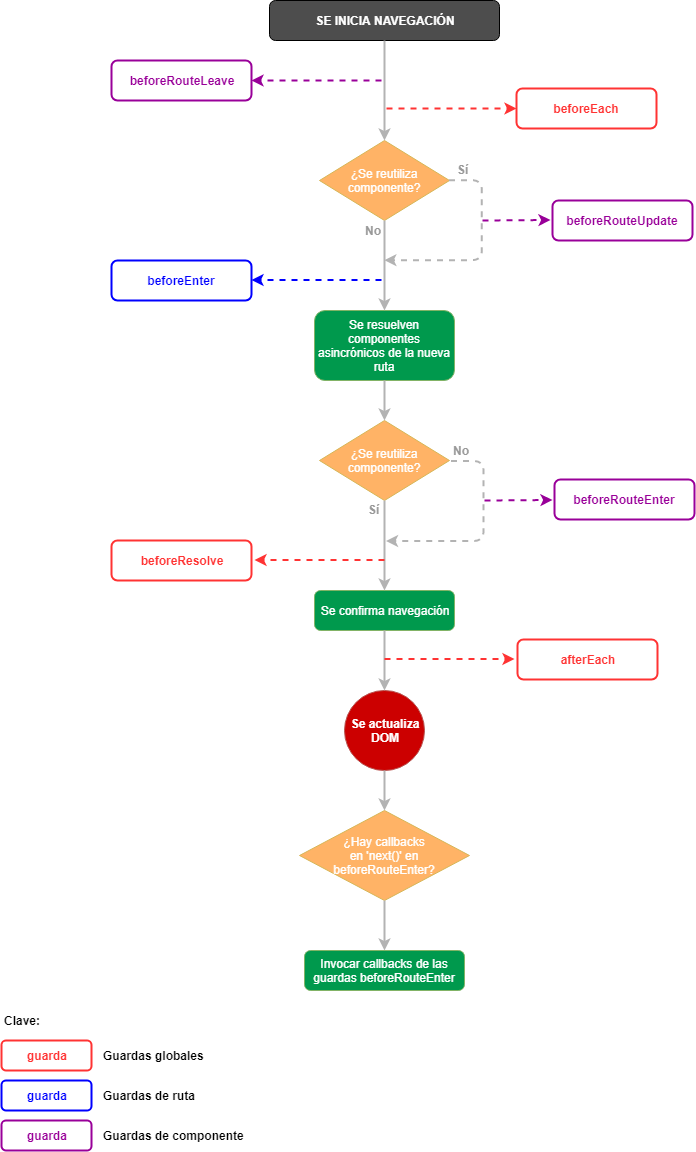
![Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub](https://user-images.githubusercontent.com/879060/40776838-395b889a-64cc-11e8-9c52-f30316dc031c.png)